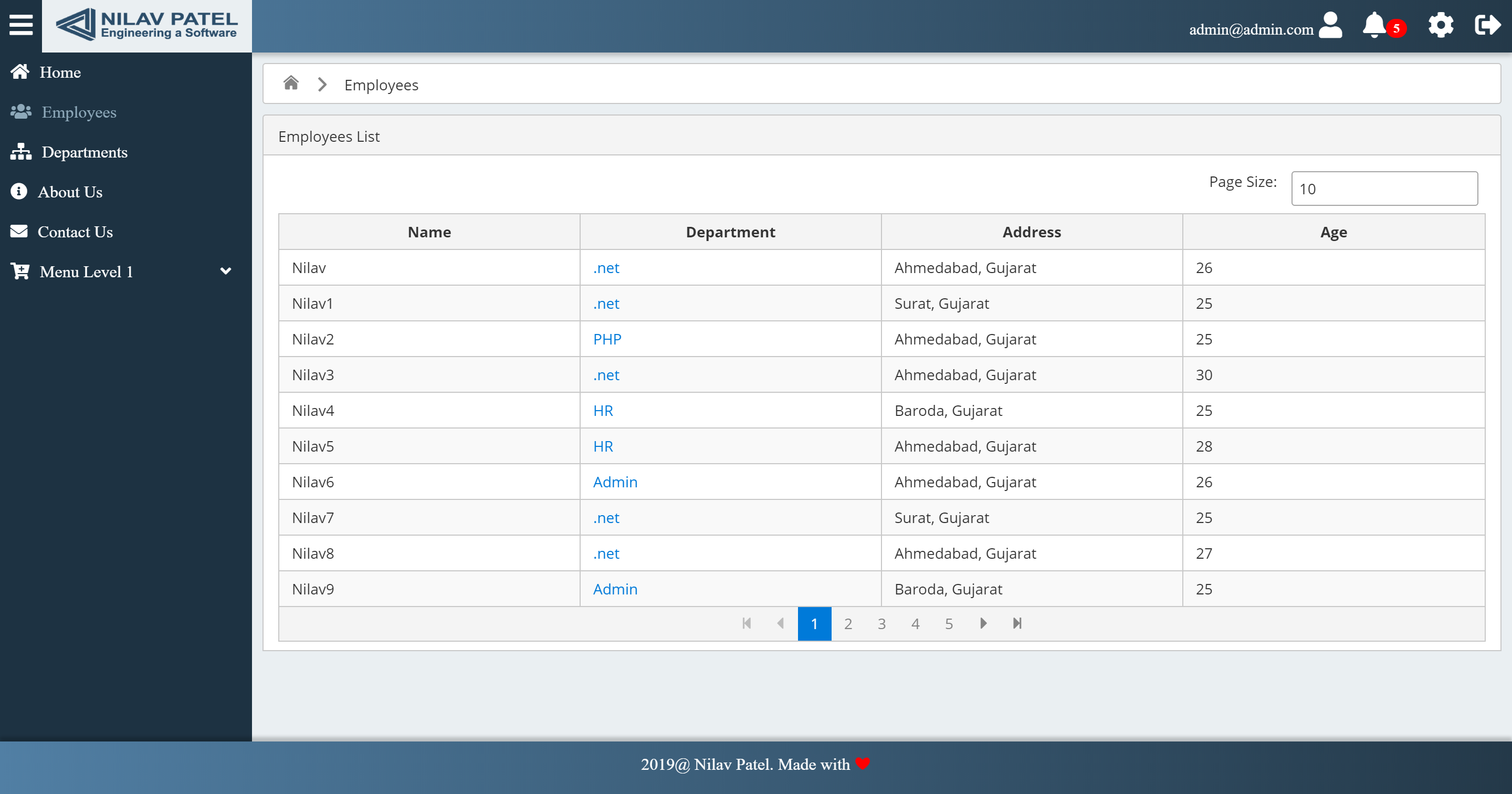
Transform Your PrimeNG Table: Stunning Even/Odd Row Colors - A Critical Examination of Complexities
Thesis Statement:
Technical Complexities:
Design Considerations:
Limitations and Trade-offs:
Perspectives and Scholarly Research:
Conclusion:
Alternating row colors in PrimeNG tables offers a powerful tool for enhancing user experience and visual appeal. However, it involves various complexities that encompass technical implementation, design considerations, and limitations. By critically examining these intricacies and engaging with diverse perspectives, developers can make informed decisions and leverage the full potential of PrimeNG tables while addressing potential drawbacks and ensuring accessibility for all users.
This Is What Happens To Your Skin When You Watch Zit Popping Videos
Why Your E-Data Import Failed (and How To Fix It)
Surprise! What You Don't Know About Kyrsten Sinema's Marriage